我们都知道,一个完整的IT项目是由多个不同岗位的成员共同完成,包括UI设计、前端开发、后端开发、测试等。为了实现项目的完整性,前后端需要运用技术实现联通。不过,前后端交互技术有哪些?今天我们就一起去了解认识。
目前常用的实现前后端交互的技术有三个:
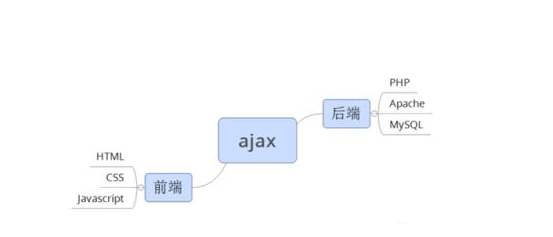
1、ajax
ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest对象是ajax的基础,XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。目前所有浏览器都支持XMLHttpRequest。
ajax实现前后端交互的步骤:
1)创建XMLHTTPRequest对象
2)使用open方法设置和服务器的交互信息
3)设置发送的数据,开始和服务器端交互
4)注册事件
5)更新界面
2、webSocket
webSocket协议最大的特点就是解决了http协议只能单方面发送请求的问题,服务端可以主动向客户端推送信息,客户端也可以主动向服务端发送信息,是真正双向平等的对话,属于服务器推送技术的一种。
web浏览器和服务器都必须实现wabsockets协议来建立和维护连接。由于websockets连接长期存在,与典型的http连接不通,对服务器有重要的影响。
基于多线程或多进程的服务器无法适用于websocket,因此他旨在打开连接,尽可能快的处理请求,然后关闭连接。任何实际的webSockets服务器端实现都需要一个异步服务器。
实现步骤:
1)客户端通过HTTP请求服务器网页;
2)客户端接收请求的网页并在页面上执行JavaScript,该页面从服务器请求文件。
3)当任意端新数据可用时,服务器和客户端可以相互发送消息(所以这个是双向的客户端和服务器连接,及可以互相推送消息)。
4)从服务器到客户端以及从客户端到服务器的实时流量,服务器端支持event loop,使用WebSockets,可以跨域连接服务器。
3、eventSource
不同于ajax轮询的复杂和websocket的资源占用过大,eventsource(sse)是一个轻量级的,易使用的消息推送API。
交互步骤:
1)客户端通过HTTP请求服务器网页;
2)客户端接收请求的网页并在页面上执行JavaScript,该页面从服务器请求文件;
3)从服务器到客户端的实时流量,服务器端支持event loop,推送消息(所以这个是单向的服务器推送)。注意只有正确的CORS设置才能与来自其他域的服务器建立连接。
以上总结的几个就是常用的实现前后端交互的技术。一个合格的前端人才,不仅要掌握本职专业技能,还要了解一定的后端开发技术,这样才能更好的工作交流。